第3章 画像とリンク
3-1.新しいページを作る
(1)新しいフォルダを作る
(2)新しいページを作る
(3)画像と文字の位置関係
[次ページへ]
3-1.新しいページを作る
(1)新しいフォルダを作る
新しいページには画像を入れたいですね。画像は画像ファイルとして別に用意して、HTMLファイルで指定することにより表示されます。従って、ホームページが充実してくるとhomepageフォルダの中に色々なファイルが混じり合って入ることになります。(フォルダやファイルについて詳しく知りたい方はここをクリック。)
そこで、管理しやすくするために、HTMLファイル用のフォルダhtmlと画像ファイル用のフォルダimageをhomepageフォルダの中に作ります。
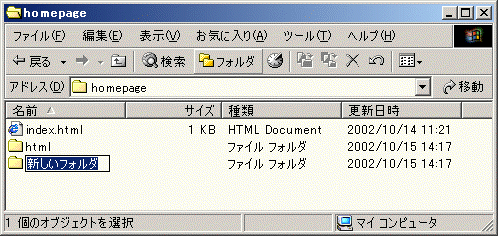
マイドキュメントの中のhomepageフォルダを開き、「ファイル」−「新規作成」−「フォルダ」をクリックして、名前をhtmlと付けます。さらにもう一つフォルダを作り、imageと名前を付けます。図3−1。
そこで、管理しやすくするために、HTMLファイル用のフォルダhtmlと画像ファイル用のフォルダimageをhomepageフォルダの中に作ります。
マイドキュメントの中のhomepageフォルダを開き、「ファイル」−「新規作成」−「フォルダ」をクリックして、名前をhtmlと付けます。さらにもう一つフォルダを作り、imageと名前を付けます。図3−1。
| 図3−1homepageに新しいフォルダを作る |

|
(2)新しいページを作る
それでは新しいページ、「私の紹介」と「今日の日記」を作ってみましょう。それぞれのページに使う画像は、デジカメなどで作成しておき、名前を付けてimageフォルダに保存して下さい。それぞれの名前をここではwatasi.jpgとnikki.jpgとしておきます。そして、「私の紹介」と「今日の日記」はそれぞれwatasi.htmlとnikki.htmlという名前でhtmlフォルダに保存するものとします。また、見栄えを規定するスタイルシートは、style02.cssとしてhtmlフォルダに保存します。
画像を表示させるタグは
<IMG SRC="パス/ファイル名">です。パス/ファイル名についての説明は、ここをクリックして下さい。
それでは先ず、style02.cssを作成します。
style02.css
次にwatasi.htmlを作成します。
watasi.html
さらに、nikki.htmlを作成します。
nikki.html
画像を表示させるタグは
<IMG SRC="パス/ファイル名">です。パス/ファイル名についての説明は、ここをクリックして下さい。
それでは先ず、style02.cssを作成します。
style02.css
BODY{color:olive;background:aqua}
.title{font-style:italic;font-weight:bold;font-size:150%;color:red;background:blue;text-align:center}
.ylw{color:yellow}
.title{font-style:italic;font-weight:bold;font-size:150%;color:red;
.ylw{color:yellow}
次にwatasi.htmlを作成します。
watasi.html
<HTML>
<HEAD><TITLE>私の紹介</TITLE>
<LINK REL=stylesheet TYPE="text/css" HREF="mystyle02.css">
</HEAD>
<BODY>
<DIV CLASS="title"><SPAN CLASS="ylw">私</SPAN>の紹介</DIV>
<BR>
これは<IMG SRC="../image/watasi.jpg">私です。<BR>
美人でしょう!!<BR>
<BR>
年齢:不詳<BR>
趣味:色々<BR>
家族:大家族<BR>
</BODY>
</HTML>
これをブラウザで見てみましょう。ここをクリックして下さい。<HEAD><TITLE>私の紹介</TITLE>
<LINK REL=stylesheet TYPE="text/css" HREF="mystyle02.css">
</HEAD>
<BODY>
<DIV CLASS="title"><SPAN CLASS="ylw">私</SPAN>の紹介</DIV>
<BR>
これは<IMG SRC="../image/watasi.jpg">私です。<BR>
美人でしょう!!<BR>
<BR>
年齢:不詳<BR>
趣味:色々<BR>
家族:大家族<BR>
</BODY>
</HTML>
さらに、nikki.htmlを作成します。
nikki.html
<HTML>
<HEAD><TITLE>今日の日記</TITLE>
<LINK REL=stylesheet TYPE="text/css" HREF="mystyle02.css">
</HEAD>
<BODY>
<DIV CLASS="title"><SPAN CLASS="ylw">今日</SPAN>の日記</DIV>
<BR>
〇月〇日、私はX山に登りました。<BR>
その時の写真がこれです。<BR>
<IMG SRC="../image/nikki.jpg">
</BODY>
</HTML>
これをブラウザで見てみましょう。ここをクリックして下さい。
<HEAD><TITLE>今日の日記</TITLE>
<LINK REL=stylesheet TYPE="text/css" HREF="mystyle02.css">
</HEAD>
<BODY>
<DIV CLASS="title"><SPAN CLASS="ylw">今日</SPAN>の日記</DIV>
<BR>
〇月〇日、私はX山に登りました。<BR>
その時の写真がこれです。<BR>
<IMG SRC="../image/nikki.jpg">
</BODY>
</HTML>
(3)画像と文字の位置関係
何も指定しないと、画像は一つの大きな文字として表示されます。画像の周りに文字を配置するには、次のように記述します。
(4)文字や画像を好みの位置に配置する
<IMG SRC="パス/ファイル名" ALIGN=left>ここに書いた文字は、画像の右側に表示されます。
<BR CLEAR=all>ここからは、画像の下に表示されます。
<IMG SRC="../image/watasi.jpg" ALIGN=left>これは私です。<BR>
美人でしょう!!<BR CLEAR=all>
これをブラウザで見てみましょう。ここをクリックして下さい。
美人でしょう!!<BR CLEAR=all>
ALIGN=leftをALIGN=rightとすれば、画像が右端に表示されます。
文字や画像を好みの位置に配置するには、スタイルシートに次のように記述し、
〜に記述された文字または画像が、画面の左上隅から下へ50ピクセル(top:50px)、右へ100ピクセル(left:100px)の位置に表示されます。absolute(絶対位置指定)をrelative(相対位置指定)に置き換えると、記述した場所からの相対位置に表示されます。
位置のように、同一ぺーじでは一度しか使わないものはCLASSの代わりにIDが使えます。
それでは、style02.cssとnikki.htmlの一部を次のように書き換えてみましょう。
style02.css
これをブラウザで見てみましょう。ここをクリックして下さい。
#p1{position:absolute;top:50px;left:100px}
HTMLファイルに
<SPAN ID="p1">〜</SPAN>
と記述します。〜に記述された文字または画像が、画面の左上隅から下へ50ピクセル(top:50px)、右へ100ピクセル(left:100px)の位置に表示されます。absolute(絶対位置指定)をrelative(相対位置指定)に置き換えると、記述した場所からの相対位置に表示されます。
位置のように、同一ぺーじでは一度しか使わないものはCLASSの代わりにIDが使えます。
それでは、style02.cssとnikki.htmlの一部を次のように書き換えてみましょう。
style02.css
#p1{position:absolute;top:50px;left:100px;z-index:1}
#p2{position:relative;top:10px;left:140px}
nikki.html
#p2{position:relative;top:10px;left:140px}
<SPAN ID="p1">
〇月〇日、私はX山に登りました。<BR>
その時の写真がこれです。<BR></SPAN>
<SPAN ID="p2"><IMG SRC="../image/nikki.jpg">
</SPAN>
(z-index:1は、重なった時の表示順を示します。数値の大きい方が上に表示されます。記述のないものは0です。)〇月〇日、私はX山に登りました。<BR>
その時の写真がこれです。<BR></SPAN>
<SPAN ID="p2"><IMG SRC="../image/nikki.jpg">
</SPAN>
これをブラウザで見てみましょう。ここをクリックして下さい。
[次ページへ]
