第1章 作ってみる
1-1.先ず、作ってみましょう
(1)ホームページ用のフォルダを作る
(2)メモ帳で文章を記述する
(3)ブラウザ(インターネットエクスプローラ)で見る
(4)改行する
1-1.先ず、作ってみましょう
(1)ホームページ用のフォルダを作る
ホームページを作る前に、作ったホームページを保存する専用のフォルダを作ります。「マイドキュメント」の中にhomepageというフォルダを作りましょう。
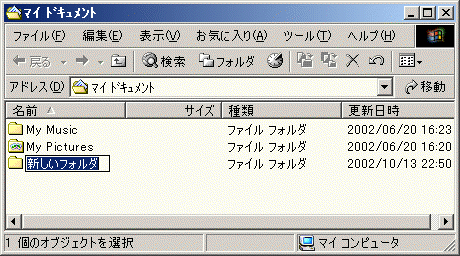
「マイドキュメント」をダブルクリックして開きます。メニューバーの「ファイル」−「新規作成」−「フォルダ」をクリックすると、「新しいフォルダ」が作成されます。図1−1のとおりです。
この状態で、キーボードを直接入力状態にして、homepageと入力し「Enter」キーを押せば新しいフォルダの名前はhomepageとなります。これでマイドキュメントの中にhomepageというフォルダができました。
(フォルダやファイルの名前は全て直接入力状態で入力して下さい。また全て小文字にしましょう。フォルダやファイルについて少し詳しく知りたい方はクリックして下さい。)
「マイドキュメント」をダブルクリックして開きます。メニューバーの「ファイル」−「新規作成」−「フォルダ」をクリックすると、「新しいフォルダ」が作成されます。図1−1のとおりです。
| 図1−1「マイドキュメント」の中に新しいフォルダを作る |

|
(フォルダやファイルの名前は全て直接入力状態で入力して下さい。また全て小文字にしましょう。フォルダやファイルについて少し詳しく知りたい方はクリックして下さい。)
(2)メモ帳で文章を記述する
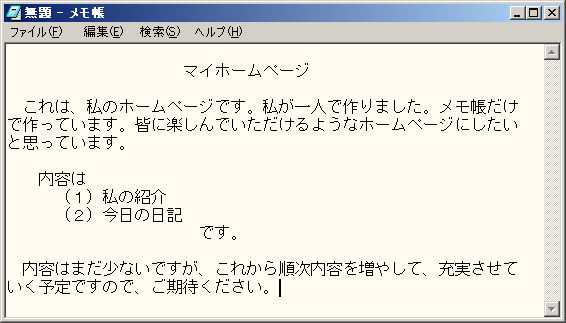
それではホームページを作ってみましょう。ソフトはメモ帳で十分です。メモ帳を起動して、図1−2のように文章を記述してみましょう。
(メモ帳を起動するのは、「スタート」−「プログラム」−「アクセサリ」−「メモ帳」クリックです。)
これを先ほど作ったhomepageフォルダに、名前を付けて保存します。名前はindex.htmlとします。
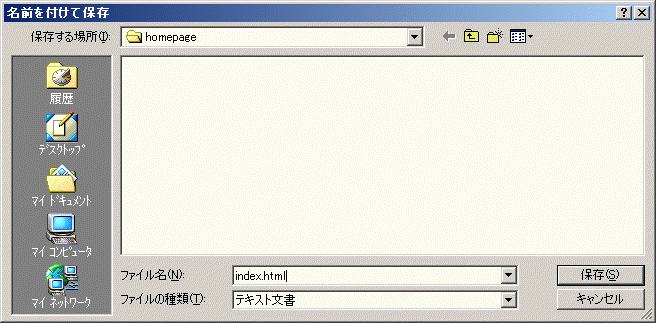
「ファイル」−「名前を付けて保存」をクリックすると、「名前を付けて保存」ダイアログボックスが出るので、そのhomepageフォルダをダブルクリックして「ファイル名」にindex.htmlと入力し(図1−3の状態)「保存」をクリックします。
(メモ帳を起動するのは、「スタート」−「プログラム」−「アクセサリ」−「メモ帳」クリックです。)
| 図1−2メモ帳で文章を記述する |

|
「ファイル」−「名前を付けて保存」をクリックすると、「名前を付けて保存」ダイアログボックスが出るので、そのhomepageフォルダをダブルクリックして「ファイル名」にindex.htmlと入力し(図1−3の状態)「保存」をクリックします。
| 図1−3名前を付けて保存する |

|
(3)ブラウザ(インターネットエクスプローラ)で見る
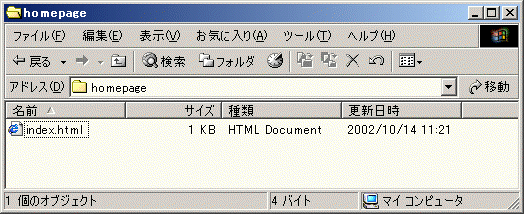
「マイドキュメント」−「homepage」をダブルクリックするとhomepageフォルダの中が表示されます(図1−4)。その中に先ほど保存したindex.htmlファイルがあるので、これをダブルクリックします。するとインターネットエクスプローラが起動して、index.htmlが表示されます。
上の図の中のindex.htmlをクリックして見て下さい。別画面にindex.htmlが表示されます。このようになったでしょうか?
これが、今作ったホームページです。簡単でしょう。でも、文字は全て表示されていますが、あまり見易くありませんね。それでは次に少し見やすくしてみましょう。
| 図1−4homepageフォルダの中 |

|
これが、今作ったホームページです。簡単でしょう。でも、文字は全て表示されていますが、あまり見易くありませんね。それでは次に少し見やすくしてみましょう。
(4)改行する
メモ帳で改行しても、インターネットエクスプローラで見ると改行されていませんね。インターネットエクスプローラで見たときに改行させるには<BR>というタグを使います。(タグは見え方を規定するもので、ブラウザ上には表示されません。)
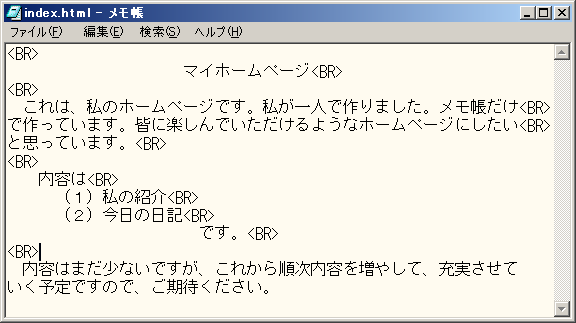
それでは、先ほどのindex.htmlをメモ帳で開き、<BR>というタグを追加してみましょう。タグは全て直接入力で入力しましょう。改行したいところに<BR>を記述すると、図1−5のようになります。
これを「上書き保存」します(「ファイル」−「上書き保存」)。そしてインターネットエクスプローラで見ると、どうなったでしょうか。ここをクリックして見ましょう。メモ帳で記述したのと同じように表示されましたね。
インターネットエクスプローラの外枠をドラッグして、ウインドの大きさを色々変えてみましょう。見る人によってウインドの大きさが違います。見え方がどうなるか理解しておきましょう。
[次ページへ]
それでは、先ほどのindex.htmlをメモ帳で開き、<BR>というタグを追加してみましょう。タグは全て直接入力で入力しましょう。改行したいところに<BR>を記述すると、図1−5のようになります。
| 図1−5<BR>を追加する |

|
インターネットエクスプローラの外枠をドラッグして、ウインドの大きさを色々変えてみましょう。見る人によってウインドの大きさが違います。見え方がどうなるか理解しておきましょう。
